Most software applications today depends heavily on Graphical User Interfaces to provide users with effective interaction experiences. If you’re looking to develop GUIs for your or client’s applications, choosing the most suitable programming language is crucial to ensure efficiency and user satisfaction.
There are several programming tech stacks available for GUI development, with each offering unique advantages and disadvantages. From Python to Java, each language has its unique features and capabilities when it comes to creating interactive and user-friendly interfaces.
Lets explore the best languages for user interface development, discussing their pros and cons to help you make an informed decision.
List of Popular Languages
- Python is the first priority because of its simplicity, ease of use and libraries like Tkinter and PyQt. Mostly it is the first choice of experienced developers.
- Java is a popular language due to its platform independence and robust libraries. It’s famous for developing cross-platform GUI applications.
- C# is widely used for developing GUI in the Windows ecosystem, with its integration with the .NET framework and Visual Studio.
- JavaScript and HTML/CSS are used for web development-related GUIs.
- Swift and Objective-C are key for Apple platforms.

In-depth Analysis of Best Programming Languages for GUI Creation
Every language has its own pros and cons like some are suitable for you because of their easiness & compatibility, some for their community & support and some for their performance. Developers should consider specific project requirements and performance considerations when choosing any tech stack for the interface layout engineering.
Python
Python is like that friendly neighbor who always has your back. It’s welcoming, easy to understand, and oh-so-versatile! Whether you’re a pro or just dipping your toes into the vast ocean of programming, Python’s got something for everyone.
If you prioritize ease of development and rapid prototyping, Python with frameworks like Tkinter or PyQt is a solid choice. There are several frameworks and libraries available to facilitate this process. Let’s try to figure out why python captured attention of developers worldwide.
Frameworks/Libraries for Python GUI Development:
- Tkinter is the standard toolkit and comes pre-installed with most distributions. It provides a simple and easy-to-use interface for creating GUI apps.
- PyQt/PySide are Python bindings for the Qt toolkit. They offer a comprehensive set of components and allow developers to create cross-platform applications with a native look and feel.
- wxPython is a wrapper for the wxWidgets C++ library, providing a native GUI toolkit. It offers a wide range of widgets and supports native look and feel on different platforms.
- Kivy is an open-source framework for developing multitouch applications. It’s particularly well-suited for building touch-based applications for mobile devices and other platforms.
- PyGTK/GTK is a set of bindings for the GTK toolkit. It enables developers to create GTK-based apps using Python, offering extensive customization options.
- PySimpleGUI is a lightweight library for creating simple GUI applications. It aims to provide a simple interface for beginners while still offering enough flexibility for more advanced users.
| Ease of Learning with simple syntax | Performance may lag for CPU-intensive tasks |
| Rich Ecosystem of GUI frameworks | Limited support for native widgets in some frameworks |
| Integration with other technologies | Higher resource consumption compared to native solutions. |
| Cross-Platform Compatibility | Design limitations compared to mature frameworks |
| Community Support for abundant resources | Optimization efforts required for resource-intensive apps |

So should you choose python for interfaces? YES why not? It is a powerhouse for creating smooth and interactive user interfaces. It has some drawbacks but which language has not? So, grab your favorite IDE, fire up your creativity, and let’s build some awesome GUIs!
Java
You’ve got a killer idea for an app, but you want it to look as good as it functions. That’s where Java comes in. It isn’t just about writing code; it’s about bringing your creations to life with vibrant visuals and seamless interactions. From sleek buttons to dynamic animations, Java has got you covered.
If you require a robust and scalable solution with cross-platform support, Java with libraries like Swing or JavaFX is a suitable option.
Java’s platform independence and rich frameworks empower developers to create visually appealing and responsive interfaces. With strong community support, extensive documentation, and scalability, it offers the tools and resources needed to build robust interfaces across multiple platforms.

Here are some popular frameworks and libraries for interface layout engineering in Java:
Frameworks:
- JavaFX: A modern toolkit which provide a rich set of features for building desktop and mobile applications with visually appealing interfaces.
- Swing: A lightweight toolkit included in the Java Standard Edition (SE) platform, offering a comprehensive set of components for creating cross-platform desktop applications.
- AWT (Abstract Window Toolkit): Provide a basic set of components for building graphical user interfaces.
Libraries:
- JavaFX Scene Builder: A visual layout tool for designing JavaFX applications, allowing developers to create UI layouts using drag-and-drop functionality.
- JFoenix: A JavaFX library that provides material design components and themes for building modern and stylish user interfaces.
- ControlsFX: A library for JavaFX that offers additional UI controls and components, enhancing the functionality and visual appeal of JavaFX applications.
- SwingX: An extension library for Swing that provides additional components and utilities, extending the capabilities of the Swing framework.
- JGoodies Forms: A library for creating complex forms and layouts in Swing applications, offering advanced features for designing user-friendly interfaces.
These frameworks and libraries provide developers with the tools and resources needed to create sophisticated and visually appealing softwares.
| Platform Independence | Learning Curve |
| Rich GUI Frameworks (JavaFX, Swing) | Verbosity of Code |
| Strong Community Support | Limited Visual Customization |
| Extensive Documentation | Performance Overhead |
| Scalability and Performance | Limited Integration with Modern Web Technologies |
C# (with .NET Framework or .NET Core)
C# is the master chef in the kitchen, whipping up all the ingredients needed to cook up a delicious GUI feast. 🍳 With its simplicity, versatility, and robustness, it is the go-to language for many developers when it comes to making screen layouts.
If you’re primarily targeting the Windows platform and value productivity and performance, C# with Windows Forms or WPF (Windows Presentation Foundation) is a strong contender.
If you want to make robust desktop applications than .Net framework with its tools and libraries is best choice. On the other hand, .NET Core is new and designed for cross-platform development with a focus on modernizing applications for the cloud.

Cross-platform GUI development with it opens doors to creating mobile apps that seamlessly function across various devices and platforms. Leveraging Xamarin.Forms, developers can craft visually appealing interfaces using C# and XAML, deployed effortlessly across iOS, Android, and Windows.
This approach ensures a consistent user experience, regardless of the device used. While Xamarin.Forms shines as a top contender in cross-platform development, alternatives like React Native and Flutter offer diverse options to explore. With its simplicity, versatility, and extensive cross-platform capabilities, it remains a valuable tool for developers seeking to deliver impactful mobile solutions in today’s dynamic tech landscape.
| Rich GUI development ecosystem | Windows dependency in many frameworks |
| Seamless .NET Framework integration | Learning curve for mastering C# GUI development |
| Modern features for productivity | Limited design flexibility in some cases |
| Efficient development tools in Visual Studio | Potential vendor lock-in concerns |
| Cross-platform capabilities with Xamarin.Forms | Performance overhead with .NET runtime |
| Strong community support | Challenges in achieving full platform compatibility |
| Performance optimizations by .NET runtime |
JavaScript (with HTML/CSS):
If you prefer a web-based approach with extensive front-end capabilities and cross-platform accessibility, JavaScript with a modern framework like React or Angular is a suitable choice.
With its lightweight syntax and powerful capabilities, JavaScript empowers developers to create engaging and responsive user interfaces across various platforms and devices. Whether you’re creating a simple web form or a complex web application, it is your go-to tool for bringing your UI dreams to life.

Frameworks like Electron and React Native helps developers to build desktop and mobile apps using familiar web technologies for cross platform usage. Electron allows for desktop apps using HTML, CSS, and JavaScript, React Native enables mobile app creation with JavaScript and React.
These frameworks offer advantages such as code reuse and faster development cycles but may have limitations in performance and native user experience. The choice between cross-platform and platform-specific development depends on project requirements and priorities. With the right tools and approach, it offers a versatile solution for reaching users on desktops, smartphones, and tablets.
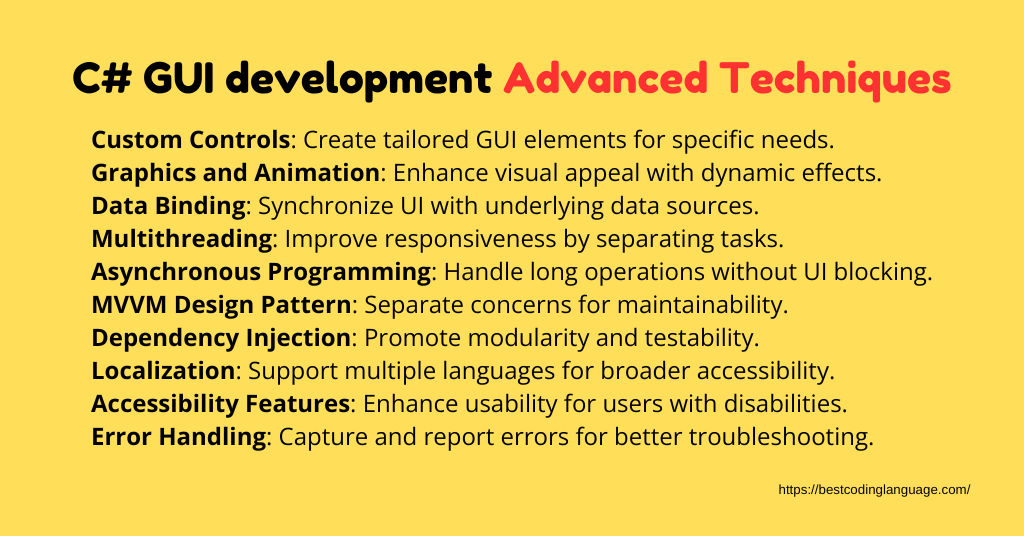
Advance Techniques
Advanced techniques offer a pathway to applications to a higher standard of functionality and user experience. Through state management libraries like Redux or MobX, developers can effectively organize and manage application data, ensuring coherence and efficiency across the board.
Implementing drag-and-drop functionality and animations further enhances user interaction and engagement, injecting life and dynamism into the interface. Moreover, the integration of third-party APIs and services expands the application’s capabilities, enabling seamless access to external functionalities such as social media integration or real-time data updates.
With help of these methods, developers can create compelling and versatile GUI applications that meet the demands of modern users effectively.
| Universal browser support for broad accessibility | Browser compatibility challenges require testing |
| Enables dynamic and interactive user interfaces | Vulnerable to security risks like XSS attacks |
| Vast ecosystem of libraries and frameworks | Performance may lag for complex tasks |
| Cross-platform compatibility for versatile deployment | Limited access to native device features |
| Accelerates development with rapid prototyping | Debugging complexity, especially in large apps |
| Responsive design principles for seamless scaling | Dependency management can become complex |
| Facilitates real-time updates and data manipulation | SEO challenges due to client-side rendering |
You might be interested in knowing:
Frequently Asked Questions
Why does the choice of language matters?
The choice of programming language significantly impacts the user experience, performance, and scalability. Different languages offer unique features and capabilities that can affect development time, ease of maintenance, and the overall success of your project.
What factors should I consider when selecting a coding technology?
Consider factors such as your project requirements, target platform(s), developer expertise, community support, and ecosystem of available tools and libraries. Choosing the right language can streamline development and enhance the functionality and aesthetics of your GUI.
Are there any emerging programming languages that show promise?
Yes, languages like Rust and Kotlin are gaining traction due to their performance, safety features, and modern syntax. Flutter, a framework by Google, allows developers to build cross-platform GUI applications using the Dart programming language.
Can I mix programming languages for within the same project?
While it’s technically possible to mix programming languages in a single GUI project, it’s generally not recommended due to potential compatibility issues, increased complexity, and maintenance challenges. However, some frameworks allow integration with multiple languages for specific purposes, such as using JavaScript for web-based interfaces in a Python application.
How can I future-proof my GUI development skills in the rapidly evolving tech landscape?
Stay curious, embrace lifelong learning, and adapt to emerging trends and technologies. Engage with the community, experiment with different languages and frameworks, and continuously refine your skills to remain competitive and innovative in the field.
